-
롯데월드 클론코딩(react)만든 화면 찌끄리기 2024. 7. 15. 10:00
부트캠프 시작 전 리액트 강의를 잠깐 봤었는데 실제로는 작업을 해본 적이 없어서 롯데월드 클론코딩을 한번 해보기로 했다.
그런데 기억나는 거라고는 HTML 파일이 아닌 JS파일에서 퍼블리싱을 진행한다는 점 그리고 router, useState, useEffect밖에 생각이 안나는 거다 더군다나 사용하는 훅의 이름이 생각난 거지 어떠한 상황에 어떤 훅을 사용할지는 아예 기억조차 없었다.
우선 컴포넌트에 대한 부분을 배웠던 것으로 기억하는데 다행히도 이건 약간은 기억을 하고 있었다.
컴포넌트 파일을 생성하고 작업하고 export 하고 불러올 페이지에서 import 하고...(맞나?)
그런데 같으면서도 약간 다른 문법 때문에 시간이 오래 걸리긴 했다. 예를 들면 import를 해오는 건 알겠는데 어떻게 쓰더라?? 뭐 이런..ㅋㅋ
우선 메인페이지의 섹션별로 컴포넌트를 나눴다.

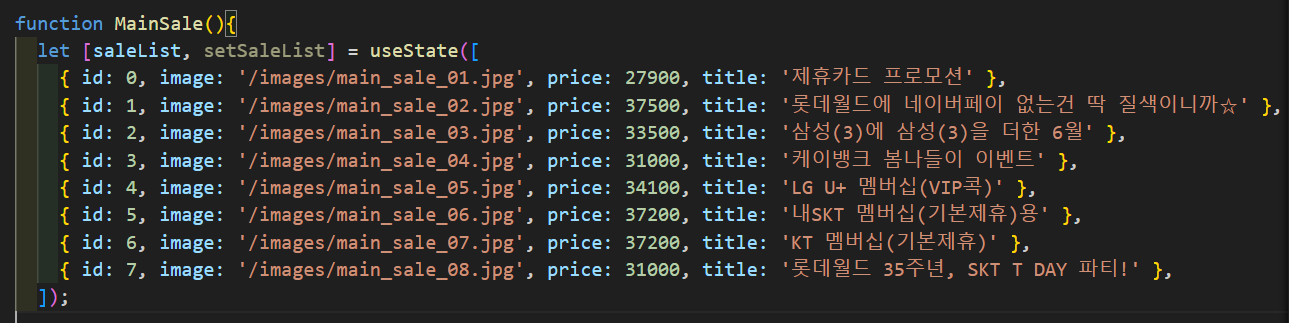
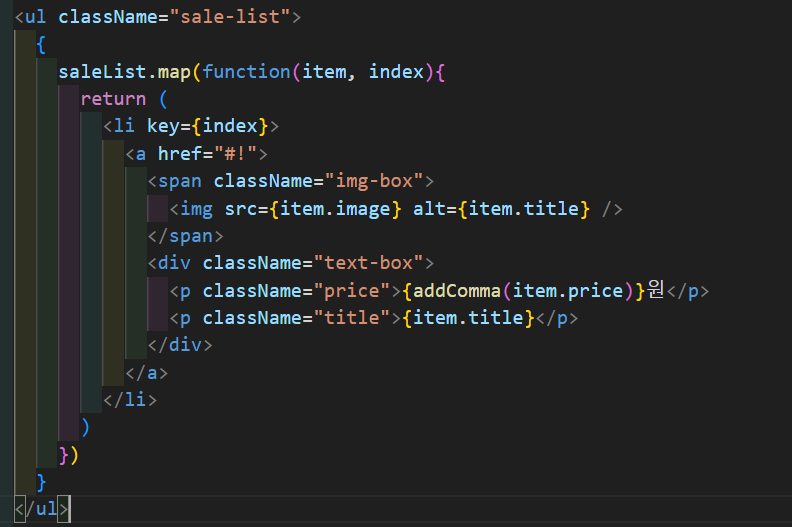
그리고 작업방식은 반복되는 구간이 많기에 배열객체를 만들고 map함수를 써서 돌리는 방식으로만 했다.
사실 이때 map함수도 처음 써 본거긴 하다.


블로그를 쓰면서 생각난 건데 섹션별로 컴포넌트를 크게 나눴지만 이렇게 반복되는 영역도 컴포넌트 안에서 또 하나의 컴포넌트를 만들었으면 가독성도 더 좋았을 거 같다는 느낌이 든다. 또 다른 생각으로는 컴포넌트를 많이 생성하면 그만큼 책임이 증가한다고 하던데 아직은 잘 관리할 자신이 없으니 이 정도에서 만족을 하려고 한다.
현업에서는 어떻게 작업하는지 궁금하다.
뭐 useState에서 데이터 저장하고 map함수로 돌린 거 외에는 일반 퍼블리싱이랑은 크게 다를 건 없었다.
그러고 보니 useEffect는 사용도 못해봤네..
- 어려웠던 점 & 해결방법
사실 일반적인 퍼블리싱을 제외하면 그냥 다 어려웠던 것 같다.
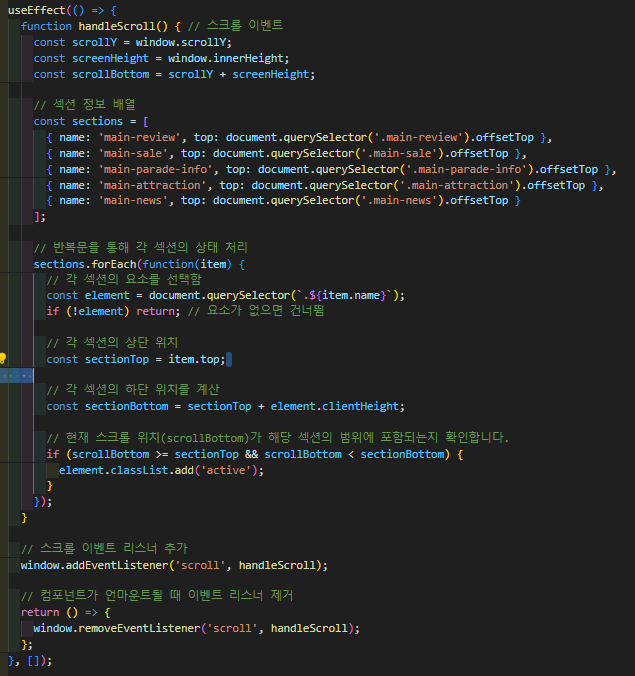
import 하나를 쓰더라도 어떻게 썼더라 하면서 찾아보고 useState도 어떻게 쓰는지 찾아보고 가장 어려웠던 건 스크롤했을 때 섹션별로 콘텐츠가 올라오게 만드는 거였는데 이거 뭐 그냥 하던 건데... 리액트에서는 어디다가 어떤 훅을 써서 작성을 해야 하는지 조차 감이 안 와서 많이 헤맸던 거 같다.

자바스크립트 코드는 대충 짰는데 어디에 작성해야 할지 몰라서 각각의 컴포넌트 페이지에 그냥 넣었다. 당연히 안될 거란 건 알고 있었지만.. 그리고 그냥 작성을 하면 되는 건지 어떤 훅을 써야 하는 건지 몰라서 GPT한테 물어보니까 useEffect를 사용해야 하는 거란다.
결론은 각 섹션을 호출하고 있는 메인페이지에서 해결했다. Chat GPT가 useEffect를 사용해서 짜주길래 보니까 내가 짠 자바스크립트 코드도 잘못 짠 코드...ㅜㅜ 이걸 내가 리액트에서 다시 짤 수 있을까 라는 의문이 든다.
그리고 두 번째 어려운 게 있었는데 swiper.js를 리액트에서는 다르게 쓴다는 거다.

이 캡쳐는 롯데월드 사이트이다.
태그 자체도 달랐지만 내가 하려고 했던 거는 슬라이드 하단에 슬라이드 자동 넘김을 제어해 주는 on/off버튼에 도저히 접근을 할 수가 없었다. 이건 아직까지도 해결을 못했다.(현재 포기) 나중에 다시 재도전해보기로 한다.
부캠 끝나면 롯데월드나 한번 놀러가야겠다.
'만든 화면 찌끄리기' 카테고리의 다른 글
todolist 또 만들기 (1) 2024.08.02 동물 정보 사이트 만들기 (2) 2024.07.31 회원가입 유효성 검사(feat.todoList) (2) 2024.07.22 롯데월드 클론코딩(react) - 로그인, 회원가입 (2) 2024.07.16 todoList 만들기 (5) 2024.07.14